優れたFAQサイトを作る際に重要なのは、FAQの内容や量だけではありません。「FAQもWeb媒体の1つである」と捉え、優れたWeb媒体としての体裁を整えましょう。
本記事では、国内シェアNo.1のFAQシステム『PKSHA FAQ』を開発・提供する、PKSHA Communicationのカスタマーサクセス担当・FAQ活用トレーニング講師の片岡 利之がご説明します。
<スピーカー情報>

片岡 利之
FAQ活用トレーニング講師 /
株式会社 PKSHA Communication カスタマーサクセス本部
Web媒体の特徴とは
第3回記事『FAQコンテンツ、どのくらいの量を作るべき?適量の考え方を解説』では、カテゴリーの分け方や名前の付け方によって、FAQサイトの検索性が大きく高まることをご紹介しました。
今回は、そういったFAQならではのポイントではなく、「FAQも、インターネットを介してアクセスするWeb媒体の1つである」という視点に立って、優れたWeb媒体を作るためのポイントをご紹介したいと思います。
▼第3回記事
捉えておくべき、Web媒体の6つの特性
まず、Web媒体の6つの特性を理解しておく必要があります。
① 見にくい・読みにくい
Web媒体は横書きが主体で、書式もほぼ決まっています。紙媒体と違って物理的に動かすことができないため、読む速度が紙媒体よりも25%遅くなると言われています。
そのため、FAQを紙のマニュアルと同様の内容にしてしまうと、読みにくくなってしまいます。紙の説明書をPDFにして貼っただけのFAQを見かけることがありますが、それではあまり効果は見込めません。
② 一覧性が低い
Web媒体には全体の情報量が把握しにくく、どこで始まってどこで終わったのかも認識しにくい、という欠点があります。
紙の書籍であれば本の厚みで全体の量を判断することができますが、Webではそれができません。そのため、FAQを探しているユーザーが途中で迷ってしまい、結果として使わなくなってしまうということが起こります。
こうしたことを防ぐため、どこに何があるかを分かりやすくする必要があります。
③ 拾い読みされる
読みにくい、一覧性が低いといったポイントとも関係しますが、ユーザーは最初に見つけたそれらしい情報だけで全体を理解しようとする「拾い読み」をします。そのため、「拾い読みされた部分だけでも問題を解決できること」が大切になります。
④ 双方向性・対話性が高い
ここまで欠点ばかりを挙げてきましたが、これは利点です。
Web媒体は、ユーザーとコミュニケーションを取ることができます。FAQであれば、「悩みが解決した」「解決しなかった」といったアンケートによりユーザーが意思表示できますし、運営側もその情報を使ってサイトを改善することができます。
昨今のユーザーはSNSに慣れており、それによりWeb上で書く・読むことに対するリテラシーが向上しています。FAQもユーザーとコミュニケーションを取る前提で運用しましょう。
⑤ 即時性・更新性が高い
Webは、簡単に修正・更新ができます。これは、一度発行してしまうと修正できない紙媒体と大きく違う部分です。
違う見方をすると、ユーザーはWebの更新に慣れており、最新情報が載っていると考えます。あるいは、閲覧したページの情報鮮度を更新日付けで判断します。
そのため、FAQページも更新の日付けが古いと見てもらえない可能性があります。
日付けを気にするユーザーはキーワードを変えて、サイトを探し回る傾向があります。そういったことを防ぐため、FAQをまめに更新しましょう。PKSHA FAQであれば、内容を更新しない場合でも日付けだけ更新できる機能がありますので、そういった機能も活用しましょう。
⑥ コンテンツ数・量が無制限
Web媒体は、作ろうと思えばいくらでもコンテンツを作ることができます。これはメリットではありますが、コンテンツが多過ぎると読みにくい、探しにくいというデメリットにもなり得ます。
FAQの場合はとくにそうで、第三回記事『FAQコンテンツ、どのくらいの量を作るべき?適量の考え方を解説』で詳しくご紹介した通り、適正な量になるように精査する努力が必要です。
ヒートマップで分かる流し読みの実態
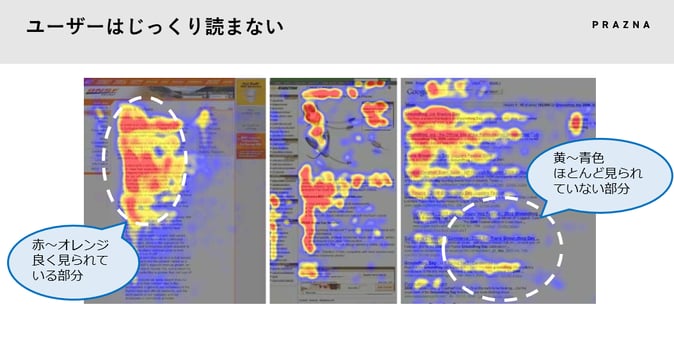
工学博士ヤコブ・ニールセン氏は、ユーザーがWebページのどの部分を読んでいるかを調査しました。

図のヒートマップにおいて、よく読まれている部分は赤やオレンジで、ほとんど見られていない部分が青や紫で示されています。
これを見ると、ユーザーの見る場所は非常に偏っていることが分かります。ページの左上や先頭行、写真や図がよく見られている一方で、右下はほとんど読まれていません。
ニールセン氏は「Web閲覧において79%のユーザーは文章を流し読みする」、「一語一語じっくり読むユーザーはたった16%である」と語っています。
FAQサイトにおけるテキストとレイアウトの基本
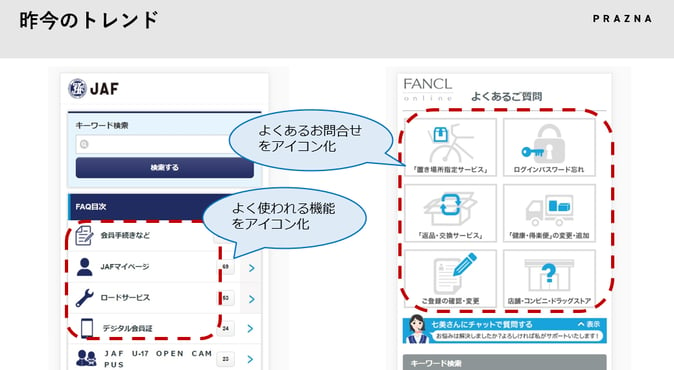
昨今は文字をつらつらと書くサイトはあまりありません。スマートフォンでアクセスするユーザーが増えており、それに伴ってスマートフォンのタップ操作で情報を選ぶことに適したサイトが増えているためです。
例えば、ある健康食品会社では、「ログインパスワード忘れ」「返品・交換」といったよくあるお問い合わせを、パッと見ただけで分かるようにアイコン化しています。このように視認性の高いサイト作りを目指しましょう。

(1) FAQテキストの6つのポイント
大多数のユーザーは、Webで文章を読むことを面倒くさいと感じています。テキストは、このことを前提に書きましょう。
ポイントになるのは、長いテキストの塊を読むことをユーザーに期待しない、一般的に紙媒体で適切とされる「1行25~40文字」よりも更に行を短くする、といったことです。
私は行の文字数について、同じ題材を紙媒体に書く場合の約50%に留めるべきだと感じています。これらを踏まえた上で、下記の要素についても気をつけましょう。
① 主語と述語を離さない
主語と述語が遠くなると、「何がどうした」という文の根幹が不明瞭になります。
② 短文にする
「~が~で、そして~で、~があるので、~がありますが、」といった具合に一文で多くのことを書こうとすると理解しにくい文章になります。内容を短文に区切るようにしましょう。
③ 二重否定は使わない
「起こらないとも限らない」といった二重否定は避けましょう。
④ 漢字を使い過ぎない
「有り難う御座います」ではなく「ありがとうございます」と表記しましょう。
⑤ 改行をする
3~5行以内で改行をしましょう。
⑥ 判りやすい言葉を使う
用語を統一したり、社内用語や専門用語と一般用語の互換性を意識しましょう。
(2) FAQレイアウトの6つのポイント
FAQをより良く、分かりやすく見せるという目的においては、テキストをどう書くかよりもレイアウトが重要になります。言い換えると、コンテンツにおいては「読ませる」よりも「見せる」ための工夫が大切だといえます。
まずページに表現される情報がそれぞれ何を意味するか一目で分かるよう、「一目瞭然さ」を大切にしましょう。そのためには、読んでもらいたい情報を強調したり、問題点が分岐する場合の情報の整理などが必要になります。
具体的には下記の6点が挙げられます。
① リンク表記やアイコンなどのエレメント
② 箇条書きの形式、文頭記号
③ フォント(サイズ・太さ)
④ 文字組、体裁、文体
⑤ 漢字、ひらなが、カタカナ、数字、アルファベット
⑥ 字間、行間
「FAQコンテンツを改善したいのですが、どこに気を付けたら良いでしょうか」とよくご相談いただきますが、そうした場合は「短くまとめて箇条書きにしてください」とお答えしています。
先に挙げたポイントは数が多いので、覚えるのが大変だという方には「短くすること」「箇条書きにすること」の2点に気を付けることから始めていただけたらと思います。
事例を基にしたTIPS
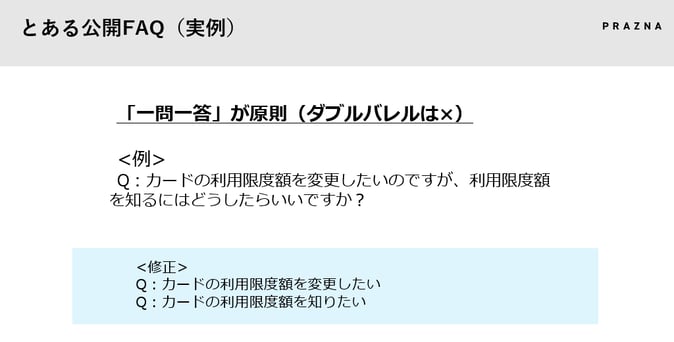
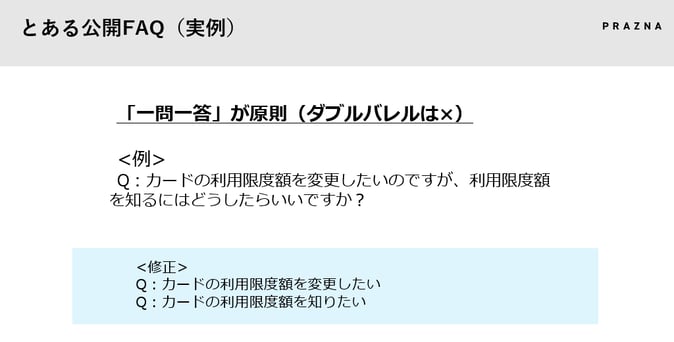
(1) 「一問一答」が原則
「ダブルバレル」という言葉をご存じでしょうか。調査会社やマーケティング会社でよく使われる用語で、一つの設問に二つの質問が入っている状態を指しています。
FAQでは、このダブルバレルを避け、一問一答にすることが原則です。

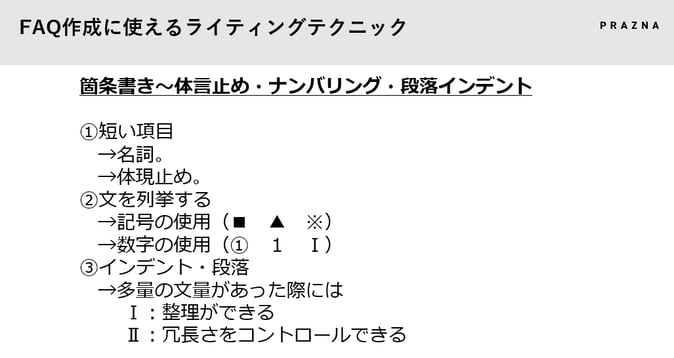
(2) 体言止め・ナンバリング・段落インデントを使って箇条書きする
箇条書きの具体的なやり方についてご説明します。
短い項目は名詞や体言止めにし、文を列挙する場合は記号や数字を使いましょう。多量の文章の場合はインデントや段落に分けます。

(3) 答えられない理由と次の行動を示す
「暗証番号を忘れてしまったのですが」という問いに対して、「サービスデスクへご連絡ください」とだけ書いているFAQを見かけることがあります。これはずいぶん素気ないですよね。
ユーザーの立場になって考えてみましょう。
暗証番号を忘れてFAQサイトを訪れ、情報をやっと見つけたのこれしか書いていなかったら、ネガティブな気持ちになりますよね。
こうしたケースでは、この場では答えられない理由と次に採るべき行動を示しましょう。

もう1つ例を挙げます。
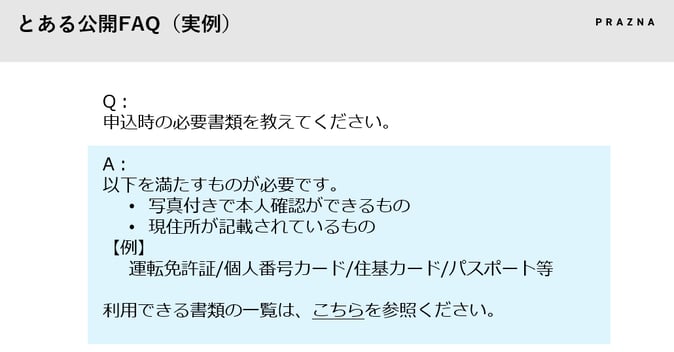
「申込時の必要書類を教えてください。」という問いに対して、「お申込み時の必要書類については、こちらを参照ください。」と答えているケースがあります。
「こちら」にはリンクが貼られていて、リンク先に必要書類のPDFが沢山並んでいます。ユーザーはその中から、自分に当てはまるものを見付けなくてはなりません。
この場合は以下のようにします。

このように必要書類の例を示せば、多くのユーザーはリンク先を開かなくても問題が解決します。一部の、ここに当てはまらない人だけがリンクを開くように促します。
また、「リンクや添付ファイルがFAQにあってもいいでしょうか」とご相談いただくことがあります。それに対しては、「一般論として、そのページだけでの課題解決ができなくなるので、満足度が下がる傾向があります」とお答えしています。
ただし、ここまでご紹介したように、「なぜ案内できないのか」をお伝えしたり、リンク先の情報を先き出しすることで、ある程度不満を抑えることが可能です。
ここまでご紹介したTIPSを踏まえていただければ、分かりやすいFAQが作成可能だと思います。
最大のポイントは、「分かりにくいFAQの多くは、1つのQ&Aで多くのことを網羅しようとし過ぎている」ということです。対象やシーンに沿って、必要な情報のみを切り出すことを心がけましょう。
<補足>
「PKSHA FAQ」は、11年連続国内シェアNo.1(※)のFAQシステムです。
世界最大のヘルプデスク業界団体HDIの日本法人HDI-Japanと共同で策定した「FAQ Management」に準拠し、独自の特許技術(特許第4512103号)を保有。
FAQサイト制作や更新作業をWebブラウザ上から簡単に行えるほか、AIによる支援機能を搭載し、平均30%のお問い合わせを削減する導入効果が出ています(自社調べ)。
金融、情報通信、製造、流通など様々な業界業種のエンタープライズ企業や、メガバンクをはじめとした大手金融機関、自治体等で利用。
2005-2006ではグッドデザイン賞(商品デザイン/ソフトウェア部門)を受賞しています。
■詳細はこちら:https://aisaas.pkshatech.com/faq/
※出典:デロイト トーマツ ミック経済研究所「マーテック市場の現状と展望2022年度版 クラウド型CRM市場編(第6版)」
導入事例集の無料ダウンロード

PKSHA FAQ 導入事例集
PKSHA FAQ導入企業の【Before】【After】で学ぶ成功事例
本資料の概要
- 業界・業種別の成功事例
- 【Before】【After】で見る導入効果
- 社内/社外などの利用シーンをご紹介