近年、ホームページにFAQを設置する企業が増えています。顧客対応の品質向上を目的として設置することが多いFAQですが、ユーザビリティが低いFAQはかえって顧客を混乱させ、企業に対する信用度の低下に繋がってしまいます。
本記事では、使いやすいFAQページのデザインと、ユーザビリティ向上のポイントを解説します。FAQの設置や改善をお考えの方はぜひ本記事を参考にしてください。
FAQページ(よくある質問)とは
まずは基礎知識として、FAQという言葉の定義と、FAQを設置するメリットを確認しましょう。
(1) FAQページの概要
FAQは「Frequently Asked Questions」を略した言葉で、日本語では「よくある質問」と訳されます。製品やサービスについて顧客から頻繁に尋ねられる質問とそれに対する回答をまとめてデータベース化し、検索できるようにしたシステムの総称としても使われます。
製品やサービスに対する課題や疑問に対して、顧客が自己解決を図ることがFAQ設置の目的です。
近年、製品の多機能化やサービスの多様化に伴ってFAQページの必要性がより一層高まってきています。
(2) FAQページ 3つのメリット
FAQには次に紹介するようなメリットがあり、ECサイトや自社ホームページなど、さまざまなWebサイトに欠かせないコンテンツといえます。
① 業務効率化と顧客対応の負担軽減
簡単な内容の問い合わせであれば、顧客はFAQを活用して自ら問題を解決することができます。その結果、コールセンターやカスタマーサポートの負担軽減につながります。
FAQの設置によって問い合わせの件数を減らすことができ、業務効率化につながります。
また、問い合わせを受ける側の負担も軽減することで職場環境の改善にも役立ちます。
② 顧客満足度の向上
自社ホームページにFAQを設置することにより、簡単な課題や疑問であれば顧客が自ら問題解決を行うことができます。結果的に顧客の時間が節約でき、満足度の向上や企業への信頼の構築につながります。
③ コンバージョン率の向上
FAQページのアクセスが増えれば、コンバージョン率が向上し、サイトも評価されやすくなります。さらに、FAQを探すためのサイト回遊率やセッション時間といった指標も改善されるため、Web集客の強化も図れます。
使いやすいFAQページデザインの3つのポイント
顧客にとって使いやすいFAQページを作成すれば、顧客が自ら問題を解決できるようになるため、問い合わせ数の減少に繋げられます。
しかし、直感的に使えないFAQは顧客を混乱させ、満足度が下がってしまう可能性があります。
使いやすいFAQページをデザインするために、次の3つのポイントを押さえておきましょう。
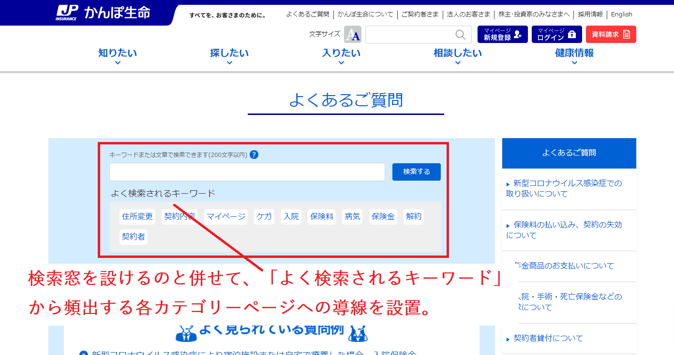
(1) カテゴリー分けと検索機能を実装する
FAQのデザインを考えるうえで最も重要なのは、ユーザーが目的の質問と回答になるべく早く辿りつけるようにすることです。1つのページに長々とFAQを並べるとユーザビリティが低下するため、質問をカテゴライズしてすぐに遷移できるようにしたり、検索できる機能を設置したりすると良いでしょう。
FAQページのイメージがガラッとかわる!FAQページデザイン集はこちら
(2) レイアウトをA/Bテストして改善する
FAQはWebサイトと同様、効果測定を繰り返してユーザーに適したデザインに改善する作業が欠かせません。また、FAQの内容自体も更新していくことで、ユーザビリティがさらに向上します。
FAQのレイアウトの例とデザインのポイントを併せて紹介します。
① ページ上部に情報を集約する
閲覧数が多い質問と回答は、それだけ多くの人が知りたい情報だといえます。FAQページの上部に顧客がもっとも必要とする情報を集約することによって、知りたい情報にすぐにたどり着けるので満足度の向上につながります。
タグを付けて質問を探しやすくするほか、注目のキーワードを設定するなど、顧客が目的の質問と回答を探しやすくする工夫をするとさらに効果的です。
② アコーディオンでカテゴリーごとにまとめる
FAQコンテンツが増えてきたら、それらを製品別や利用目的別といったカテゴリーにまとめましょう。すべての質問が並列になっているよりも、カテゴライズされていた方が顧客にとって分かりやすいFAQになります。
さらに、大カテゴリーを開くと、そのカテゴリー内のFAQが並ぶアコーディオン形式にして、顧客が目的の質問と回答をすぐに見つけられるような導線を設計しましょう。
カテゴリーを増やし過ぎると構造が複雑になり、かえって分かりにくくなります。アコーディオン形式のFAQを作成する場合は、大カテゴリーに個別の質問と回答をぶら下げるシンプルな構造にするのがポイントです。

FAQページのイメージがガラッとかわる!FAQページデザイン集はこちら
③ ランキング形式で見つけやすくする
よく閲覧されている質問と回答をランキング形式にすれば、上から順に目を通していくだけでも顧客が問題解決をするための手助けとなり、顧客の時間を節約できます。
ランキングは定期的に見直し、常に顧客がもっとも必要としている情報が上位に来るよう心がけましょう。
(3) 誰でも理解できる言葉を使用する
FAQを閲覧する顧客は、ライトユーザーからリピーターまでさまざまです。製品やサービスに関する知識レベルも異なるため、誰にでも理解できるよう、専門用語は極力避けて、なるべく短い文章でポイントをまとめると良いでしょう。必要であれば動画やイラストを挿入することも有効です。
FAQページのデザイン事例
ここからは、実際のFAQページのデザイン事例を紹介します。FAQのデザインでポイントとなるのは、顧客が目的の質問と回答に素早く辿り着くことです。成功事例を参考にして、自社のFAQページのデザイン性向上につなげましょう。
(1) 株式会社LIXILさま
株式会社LIXILさまは、住まいと暮らしの総合住生活企業です。取り扱う製品カテゴリーは、キッチン・トイレ・玄関ドア・シャッターなどと幅広く、顧客の課題や疑問も、製品のお手入れ方法から災害時の対応まで多岐にわたります。
FAQページのイメージがガラッとかわる!FAQページデザイン集はこちら
FAQページのデザイン改修では、ユーザー目線でアイコンのデザインや配置を見直しました。
その結果、顧客ユーザーさまがより直感的に目的の質問と回答が検索できるようになりました。
また、「よくある質問」と一括りにするのではなく、「製品から探す」、「お問合せ内容から探す」といった目的別の導線を整備しています。
その結果、FAQのデザイン改修後は直帰率が8%改善し、アンケート解決率の向上にも繋がりました。
(2) 株式会社美和ロックさま
株式会社美和ロックさまは、鍵・錠前の総合メーカーです。製品や業界の特性上、FAQのコンテンツ数が膨大になるという懸念がありましたが、デザインを工夫することで課題を解決しました。
FAQページのイメージがガラッとかわる!FAQページデザイン集はこちら
具体的には、チャットボットを設置し、目的や製品別の検索導線をFAQサイトのトップページにまとめ、「調べ方そのもの」を明示することに重点を置きました。
その結果、誰でも自分に合った調べ方ができるようになり、ユーザビリティの向上に成功しています。
FAQは徹底的に顧客目線でデザインする
今回は、使いやすいFAQページのデザインと、ユーザビリティ向上のポイントを解説しました。
FAQは、徹底的に顧客目線でデザインすることが大切です。しかし、実際には質問と回答を羅列しただけの、顧客が迷子になってしまうFAQも少なくありません。FAQに関する多くの課題は、デザインを変えることで解決できます。
・デザインに手を加えたいけれどどうしたら良いか分からない
・これからFAQを立ち上げるのでデザインが必要
このようなお悩みをお持ちの方は、11年連続シェアNo.1のFAQシステム「PKSHA FAQ」が手がけるFAQのデザインサービスの利用を検討してみてはいかがでしょうか。金融機関やメーカーといったさまざまな業界でFAQページのデザインを手がけた実績があり、お客様の要望を丁寧にヒアリングし、FAQに関する課題を解決に導きます。少しでも気になった方は、お気軽にお問合せください。
▼関連する記事
利便性の高いFAQサイトの作り方については、以下の記事でも詳しく解説しています。